How to find & create good color palettes

If you created a chart, chances are high you now want beautiful, accessible, appropriate colors for it. We already covered how to pick more beautiful colors for your data visualizations and what to consider when creating a color palette for your organizational style guide. The following article is more practical. It explains which tools and approaches you can use to find, come up with, or extend a color palette:
Where to find good color palettes:
Use the default colors in your tool | Use color palettes created by others for data visualization | Use color palettes created by others | Pick colors from other data visualizations | Pick colors from other works
How to create new color palettes:
Use a tool that generates color palettes for data visualization | Use a palette generator based on the color wheel | Ask an LLM (like ChatGPT or Claude) | Cycle through color palette generators | Pick colors from a gradient | Define lightness and saturation first, then pick the hue | Don't use extra tools
How to extend an existing color palette:
Find a third color by mixing two | Get inspired by images and designs that use your colors
How to improve your color palette:
Unify your colors by blending them | Check your colors with a tool | Give it time
Before we talk about tools, let's remind ourselves of the requirements. There are lots of beautiful color combinations, but not every one will work for your data visualizations. Even colors that worked for another visualization or are packaged as a “data vis color palette” might not be a good fit for your case.
The colors in your final palette should:
→ Stand out from your background. There’s no point in falling in love with pastel yellow ⬤ if you’re creating a line chart on a white background. You also might want or need to follow WCGA color contrast ratios.
→ Be distinct from each other. Dark purple and dark blue ⬤⬤? Both beautiful colors, but not easy to tell apart, especially at small sizes. Some color palettes are also too saturated for your big areas, because they’re designed for lines and points.
→ Be distinct for colorblind people too! Think twice before you choose a red and green with similar brightness.
Depending on your use case, your colors should also…
→ Have different lightness. “Get it right in black and white” is most important when your visualization will be printed in, well, black and white. But even if not, this can be a good indicator that your colors are easy to tell apart for any kind of reader.
→ Be appropriate for the topic and evoke the right associations — or none at all. You might want to avoid intense reds ("Danger!"), grass green ("Good"), and whatever other colors come loaded with meaning in your culture. Consider mixed instead of pure colors if you're not sure.
→ Look roughly equally important. If you choose a palette where a few colors stick out, be sure that that makes sense for your categories. An example is Colorbrewer’s “Paired” palette: ⬤⬤⬤⬤⬤⬤⬤⬤. As the name implies, it works well for category pairs (e.g. various industries in two different years), but not as well if all your categories should have the same visual importance. In this article, we're striving for colors with equal importance.
Where to find good color palettes
There's often no need to reinvent the (color) wheel. Here are some ideas for finding existing palettes that work with your chart or map.
Use the default colors in your tool
The easiest way to get a workable color palette is simply to use the default colors of your data visualization tool. Many tools have one or more default color palettes that are unique to them. Here are the current color palettes for a few common data visualization tools:
Most of these palettes add in new colors from left to right. So if your visualization calls for only one color, like a simple bar chart, it will be shown in a medium to dark blue — no matter the tool. Why, you ask? Because blue is a color lots of people can agree on. It easily passes the WCAG color contrast check. And it's very colorblind-friendly in combination with orange — the color of the second or third category in all of these tools but the fairly flawed Keynote one.
If you're wondering about the dark colors in the Excel/PowerPoint palette: It's the only one that passes the WCAG color contrast check against a white background, so accessibility seems to have been a high priority here.
Some tools have a dynamic default palette that changes the colors depending on the number of categories. The R library ggplot2 is one example. If you create a ggplot2 visualization that calls for two colors, it will show a light red and a teal ⬤⬤. If your visualization calls for three colors, it will show red, green, and blue ⬤⬤⬤. Use four colors, and it shows the same red, a more olive green, teal, and purple ⬤⬤⬤⬤.
Use color palettes created by others for data visualization
There are lots of color palettes out there specifically created for data visualization. Cynthia Brewer’s ColorBrewer, in existence since 2002 (!) might be the most famous one:

You can filter out palettes that are not colorblind-friendly at the bottom of the tool — but if you do, you’ll find that your palette can only have four colors. For big, accessible color palettes, ColorBrewer isn’t much help.
But it's also not the only option. There are SO many data vis color palettes out there — based on photos of Beyoncé, Taylor Swift album covers, Wes Anderson movies, Star Trek themes, Harry Potter houses, Dutch art, Islamic art, U.S. National Park posters and photos, and many more. Most of them are R packages (and all of them are collected in the R package paletteer) , but you can also simply pick the colors from their documentation pages or from tools like Emil Hvitfeldt’s Discrete Color Palettes or Yan Holtz’s Python Color Palette Finder and use them in any tool you want.

Use color palettes created by others
For every color palette that’s specifically put together with data visualization in mind, there are thousands more that were created for other design purposes. There are so, so many of them. You can find the them on platforms like ColorHunt, ColorDrop, Coolors, LOLcolors, Pigment, and Adobe Color.
There are also entire books of color palettes for you to copy. For digital work, their use is limited: These palettes are printed in CMYK, so they can't show all the colors available in RGB. If the book includes RGB and HEX codes, they will likely look more saturated in your digital visualization.
The problem with many of these color palettes, printed or digital: They're made to look great for scenes with less and more important elements. In interior design or UI design, that’s the norm — a few desaturated colors that can serve as the wall or website background color, plus a few accent colors for your couch tables or call to action buttons.

For your categorical color palettes, you often don’t want such a huge difference in importance.
Pick colors from other data visualizations

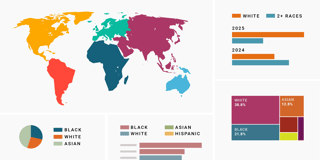
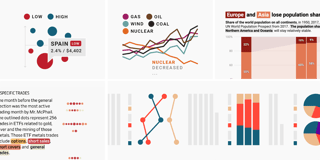
Another easy way to get a usable color palette is simply to copy one from another well-designed data visualization. The next time you see a visualization with great colors, save it somewhere. When you need colors in the future, go through that little chart library of yours and pick them out with a color picker.
How to pick colors? You can pick the hex code of data visualizations in online tools or professional design tools like Figma or Photoshop. There are also apps that let you define a keyboard shortcut with which you can then open a color picker, like Pika. If you click with it anywhere on your screen, it saves the color to your clipboard as a HEX or RGB code. You can then paste that color anywhere.
Keep in mind that the designer of the visualization you’re copying from might have spent quite a bit of time coming up with their colors. Send the designer a short message asking if they're okay with you using their palette, and credit them in the footer of your chart or page. Instead of copying actual hex codes, you can also get inspired by the color theme or color vibe of another visualization.
Pick colors from other works
There are colors all around us — often ones that fit well together. So why not pick some of them? The inspiration is endless. You can pick colors from art, (packaging) design, movie stills, and much more:



You can even pick colors straight from the world around you — a playground, an interior design magazine magazine, the supermarket, nature — with apps like Adobe Capture that let you sample colors from your own photographs.
If you want to go one step further, you even pick colors without any tools. If you get inspired by that lime green and dark blue wall in your friend’s apartment, just try to recreate the combination from memory once you’re home. You can train your eye and color memory by going back and checking whether your colors were correct. (Keep in mind that light has a huge effect on color, so they might not look like they did last time.)
How to create new color palettes
You'd rather just create a palette yourself instead of skimming hundreds of old ones or picking colors from photos with mountains and deer? This chapter is for you.
Use a tool that generates color palettes for data visualization

Yes, they exist: Tools that are specifically designed to solve the problem of creating a categorical color palette for a data visualization. I know of two, Colorgorical and Leonardo. Colorgorical’s “Pair preference” aims to let you find colors that are “on average, predicted to be more aesthetically preferable together.” That seems to result in a preference for shades of green and pink — if you’re not a fan of those, you can filter out certain hues.
Use a palette generator based on the color wheel

There are different color wheel “harmonies” that can help you find colors — you might remember a few from art lessons at school. Adobe Color lets you set a base color and then recommends others based on the complementary, triad, square, and compound harmonies. Unlike many other tools, it lets you adjust the saturation and brightness of all the colors.
In Adobe Color, I recommend getting inspired by these default color harmonies and then using the “custom” one to create your own. Set the color mode to HSB ("Hue, Saturation, Brightness") to tweak the saturation and brightness of the colors. (Keep in mind that the higher the saturation and the more different the brightnesses of your colors, the easier they'll be to tell apart!). Here's me trying to make a good palette with the tool:
Besides Adobe, there's also Muzli Colors and the >10 year old Paletton.
Ask an LLM (like ChatGPT or Claude)

Asking a large language model can work surprisingly well. There are a few good things about it: It works no matter how many colors you need, you can tell the tool to consider your goals and accessibility concerns ("all the colors should achieve at least a 3:1 contrast ratio against white"), and you can rerun it to get different results.
Prompts like this have worked well for me: "Give me six colors for a data visualization with a retro vibe. All colors should have the same visual importance and should be really well distinguishable from each other even at small sizes." Giving this prompt to ChatGPT resulted in the palettes ⬤⬤⬤⬤ and ⬤⬤⬤⬤; Claude gave me ⬤⬤⬤⬤ and ⬤⬤⬤⬤.
You can also ask an LLM to extend your palette, like so: "Give me four colors that will fit with #FF7651 and #006C67 for a categorical palette for my data visualization. All colors should have the same visual importance."
Cycle through color palette generators

You can use a palette generator like Coolors or Colormind to cycle through colors until you see something you like.
In Coolors, press the space bar until you see a color you want to keep, then lock it and continue pressing space until you're happy with all five colors. It also comes with a color-blindness simulator and a Palette Visualizer that shows your colors in a dashboard mockup.
Colormind does the same and claims to use deep learning for beautiful combinations (but didn’t train on data visualizations).
Pick colors from a gradient

A tool like Palette Generator or Gradient Generator lets you insert a start and end color and then generate colors between them. This can be worth a try, especially if you’re looking for only a few colors, or to color bigger areas (e.g., bar charts). This approach is also good for accessibility — just make sure your brightest color is over the contrast ratio you want or need to meet.
One tip: If you set a bright color as the start of your gradient, choose a dark, saturated color for the end. If you start with a rather dark color, set the end color to something bright and saturated like orange or sunflower yellow.

When using the Gradient Generator, I recommend choosing the color modes OKLCH or LCH. These color modes result in nicer-looking gradients than RGB, HSL, or LAB, as explained here. Play around with the hue interpolation method — "shorter" will result in fewer hues, "longer" in more.
You want more settings? Try Rampensau or Poline.
Define lightness and saturation first, then pick the hue

If you want a very structured approach to picking colors, this could be the one for you. Like the previous option, it's also accessibility-friendly — instead of picking hues and then checking how they work together, you define the allowed lightness of your colors as the first step. To "get it right in black and white," set a different lightness level for each color in your palette. (I picked lightnesses between 40% and 80% with even intervals, so 40, 48, 56, 64, 72, and 80%.)
Darker colors tend to get more attention, so I decided to also adjust the saturation and tone it down a bit with every lightness drop: The darker the color, the less saturated it will be.
All that's left to define is the hue. Consider using the OKLCH Color Picker & Converter — it nicely shows the available hues for each brightness and saturation. (Alternatives are this and this.)
I collected all combinations of saturation, brightness, and hue that I liked, then picked one color from each row for my final color palette:

An alternative approach is to generate a color gradient based on a curve within the HSV color model — here's a video, article, and tool about it. Unfortunately, it creates colors that look different in importance, which is something we want to avoid.
Don't use extra tools

You could just, you know, wing it. Directly in your data visualization tool or in an image editing tool of your choice, play around with the colors until you like them.
If you attempt to do so, our blog post How to pick more beautiful colors for your data visualizations will offer some tips, like the benefits of using a color space that lets you pick hue, saturation, and brightness, how to make colors similarly salient, and why you should consider avoiding pure colors.
How to extend an existing color palette
You can also use almost all of these options to extend an existing color palette. Most tools let you define starting colors (like Coolors) or look up specific HEX codes (like the Python Color Palette Finder or the Google art tools). That said, here are two tricks specifically aimed at finding more colors for an existing palette.
Find a third color by mixing two
While the gradient-picking method I just described isn’t always that promising, you should definitely consider a variant of it when you have two colors and want to find a third one. If you create a gradient with just one step, the saturation, lightness and hue will all be between the first and the second color.
You can simply use the Gradient Generator and set the steps to 3 or 4, but there are also explicit mixing tools like color-mix.style:
Get inspired by images and designs that use your colors

Understanding how your colors have been used by others might point you towards new ones that go well with them. You can search for one color in the design tools Behance and Dribble, and for multiple colors in Designspiration and TinyEye Multicolr, which searches through Flickr images.
How to improve your color palette
It’s unlikely that the colors you pick on your first try will be ideal for your data visualization. Luckily there are ways and tools to make them work better.
Unify your colors by blending them
If you feel like your colors might belong closer together, you could try a blend mode on them. You can do so like this:
- Bring them into an image editing software like Figma, Photopea, Photoshop, etc.
- Put a layer with a rectangle on top, give it some color, and give that rectangle/layer the "Hue" blend mode. This maintains the lightness and saturation of your original colors, but shifts their hue towards the color of your rectangle.
- Play around with the transparency of the rectangle/layer (less is often more!), its blend mode ("Overlay" can also work well), and its color.
As you can see, the hue contrast between your colors will be smaller than before – a ⬤⬤ contrast can become a weaker ⬤⬤ contrast after applying a blende mode –, so make sure to check if they still work for your data visualization. Like so, for example:
Check your colors with a tool
There are tools that help you figure out how to improve a color palette. Here are my two favorites:


If you're making charts in Datawrapper and don't want to switch tools, you can also just eye the built-in colorblind check.
Give it time
Creating a color palette — or even tweaking colors from an existing palette — takes time. Probably more time than you anticipate. To find beautiful, accessible, appropriate, unique colors for your data visualization, you’ll need not just three minutes but more like 20–60, depending on your expertise, requirements, and the number of categories.
Maybe you’ll try a few colors, then really fancy one of them and try to add more that look similar, then decide that the beloved color didn't suit the sentiment of your visualization in the first place, then notice that your colors aren't colorblind safe anymore, etc.
It can help to get feedback from friends and coworkers (more about that here), or to see your colors with fresh eyes after a night of pondering your color and life choices good sleep. I also hope that the ideas above will save you some time and energy. That said, creating color palettes will always be time-consuming. It's not just you! It's normal.
Do you know of any other ideas for creating data visualization color palettes? Write to me at lisa@datawrapper.de or leave a comment. I'm looking forward to hearing from you.