This article is brought to you by Datawrapper, a data visualization tool for creating charts, maps, and tables. Learn more.
Say Hi to David!

We’re very excited to introduce you all to our new Head of Design at Datawrapper: David Wendler. He will work five days a week, taking care of our user experience and user interface design.
Design is a crucial part of Datawrapper: We’re proud to offer good design defaults for our charts, maps, and tables. And we’ve always tried to strike a good balance between a simple and a powerful user interface, to enable beginners and experts alike to visualize their data.
As our team grows, our focus on design calls for a dedicated designer. We’re thrilled to have found that person with David Wendler. He has experience with data visualization design, user experience design, interface/web design, programming, and journalism as a profession – and we think he’s the perfect match.
Let’s hear from himself:
Hi David! Can you please introduce yourself?
Sure! Hi. I’m David and I’m from Hamburg, Germany, but I now live in Berlin. I started to design and code websites in secondary school. I was always interested in design and back in the days, computers and the web were new and interesting, so web design was a good fit.
Besides design, I love to explore different cities and take pictures of architecture or daily life. There was a time I considered studying urban development.
What will you do at Datawrapper?
I will work on the user experience and overall visual representation of Datawrapper. This can mean working on the user interface or on the product design in general.
I believe that “everyone on the team designs the final product” (I heard that quote once but don’t know who to credit) and I’m looking forward to working with everyone else.
What did you do before working at Datawrapper?
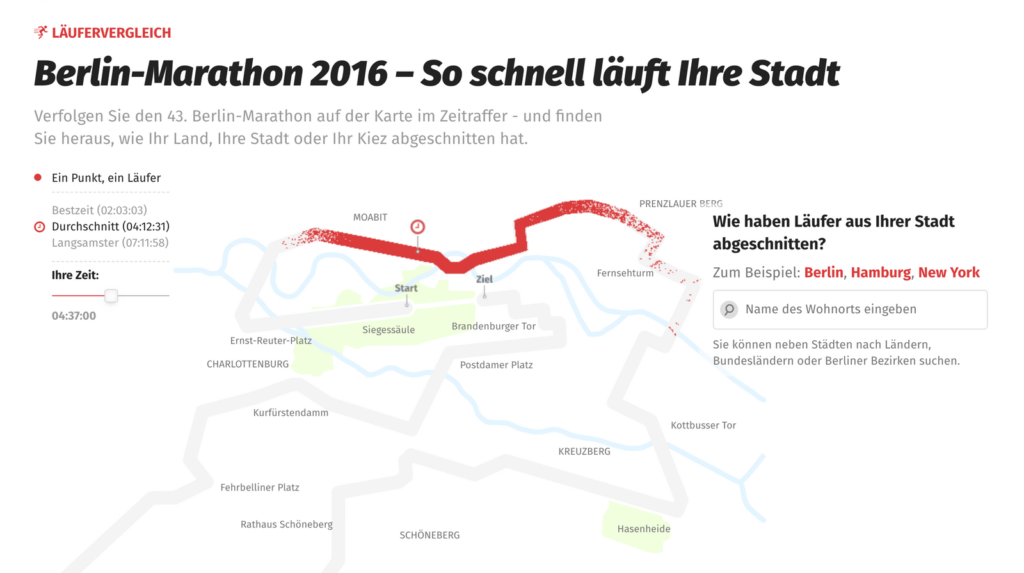
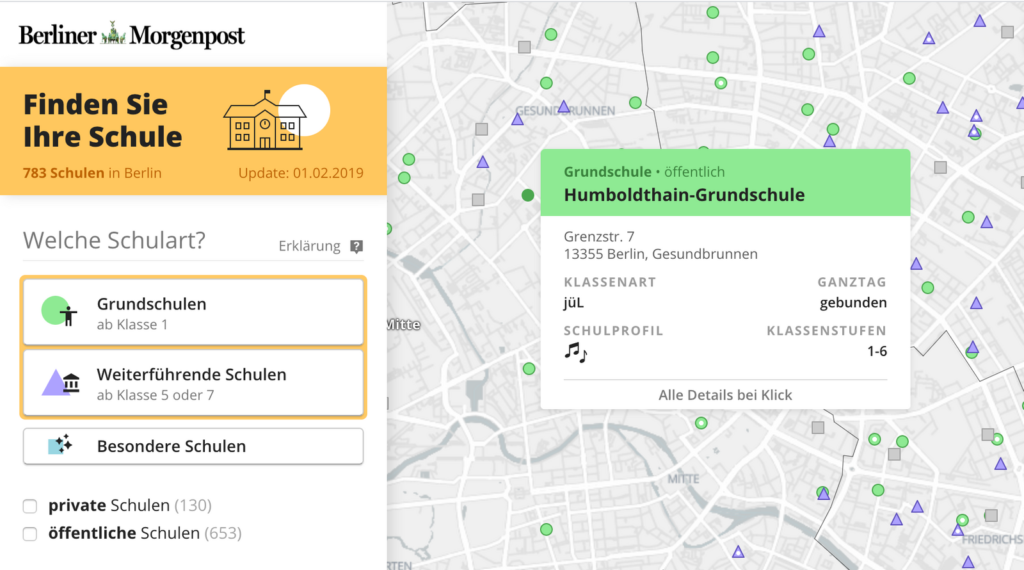
I was responsible for the design at the interactive team of the local newspaper Berliner Morgenpost and Funke Medien Gruppe and had the chance to work on lots of interesting projects.

The team is part of the editorial staff and regularly creates graphics, maps, applications, and storytelling articles. Besides working on the visual design and user experience I worked on the frontend code together with the developers. It’s much easier and faster to create a good responsive website if you code directly, so I want to keep improving my coding skills.

How did you hear about Datawrapper and why did you want to join our team?
I worked within the field of data visualization before, so Datawrapper was always somehow there and I used it from time to time on my own. Besides that, there are these awesome people that work at Datawrapper, and I was allowed to get to know some of them in the past years working in this field.
The main reason to join Datawrapper: I wanted to work on a product and its user experience again and dive deeper into UX design. Until now I was mainly doing visual design, but a few years ago, I decided to learn more about UX design. So I finished Usability & User Experience Professional training at artop, obtained the CPUX-F certificate and joined the German UPA (User Experience Professionals Association). I’m looking forward to learning more about UX and have more room to apply the things I already learned. I believe Datawrapper is a really good place to do so.
Welcome, David! Great to have you here. If you, dear reader, want to learn more about David, make sure to visit his website and follow him on Twitter (@newreld).




Comments