New: Keep your account secure with two-factor-authentication
March 27th, 2024
3 min
Datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. Find out more about all the available visualization types.
Our mission is to help everyone communicate with data - from newsrooms to global enterprises, non-profits or public service.
We want to enable everyone to create beautiful charts, maps, and tables. New to data visualization? Or do you have specific questions about us? You'll find all the answers here.
Data vis best practices, news, and examples
100+ articles that explain how to use Datawrapper
Answers to common questions
An exchange place for Datawrapper visualizations
Attend and watch how to use Datawrapper best
Learn about available positions on our team
Our latest small and big improvements
Build your integration with Datawrapper's API
Get in touch with us – we're happy to help
This article is brought to you by Datawrapper, a data visualization tool for creating charts, maps, and tables. Learn more.
Since we launched our locator maps almost two months ago, you have built a lot of great-looking maps. We want to enable you to build even better ones. That’s why we implemented some changes that we’re sure you’ll appreciate:
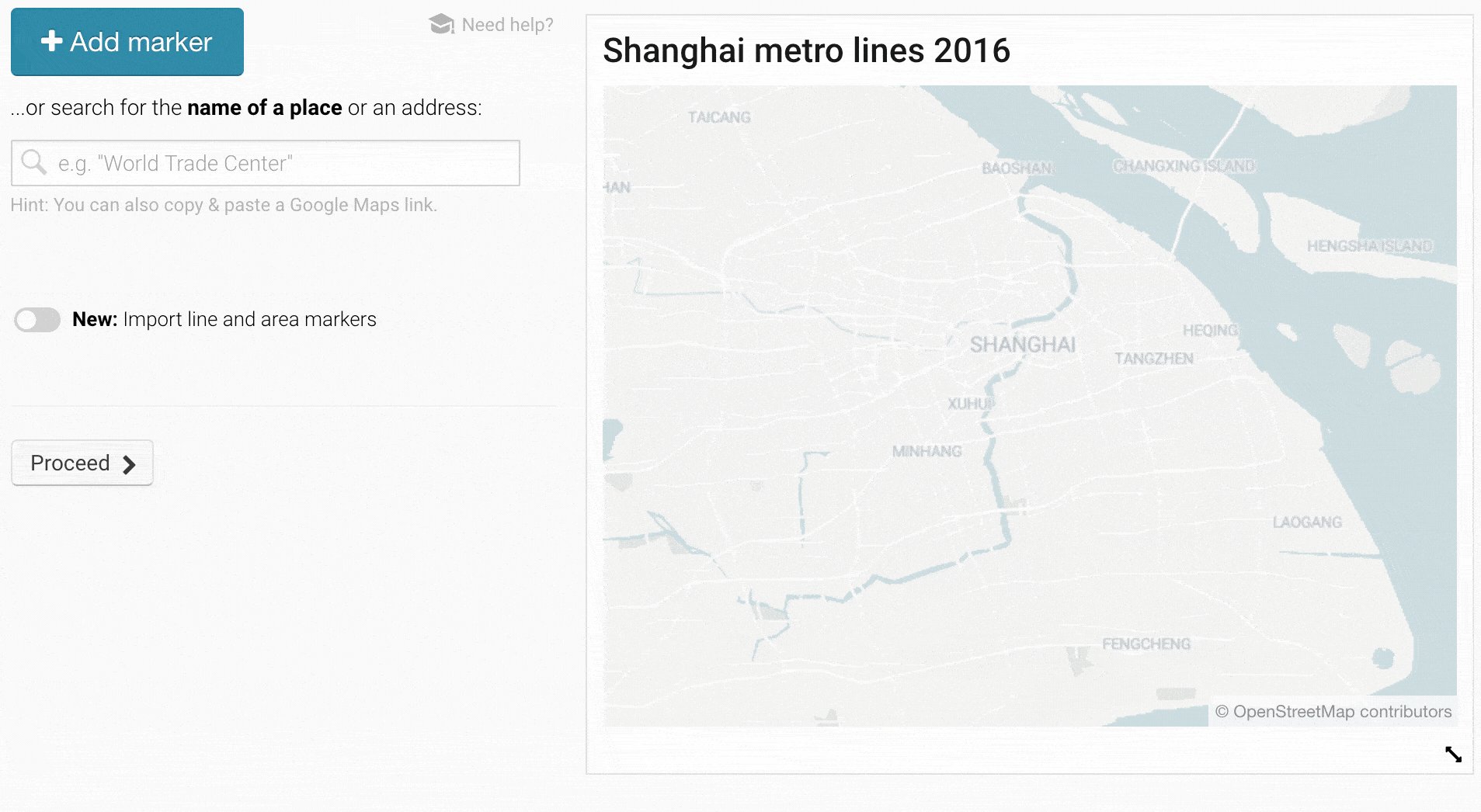
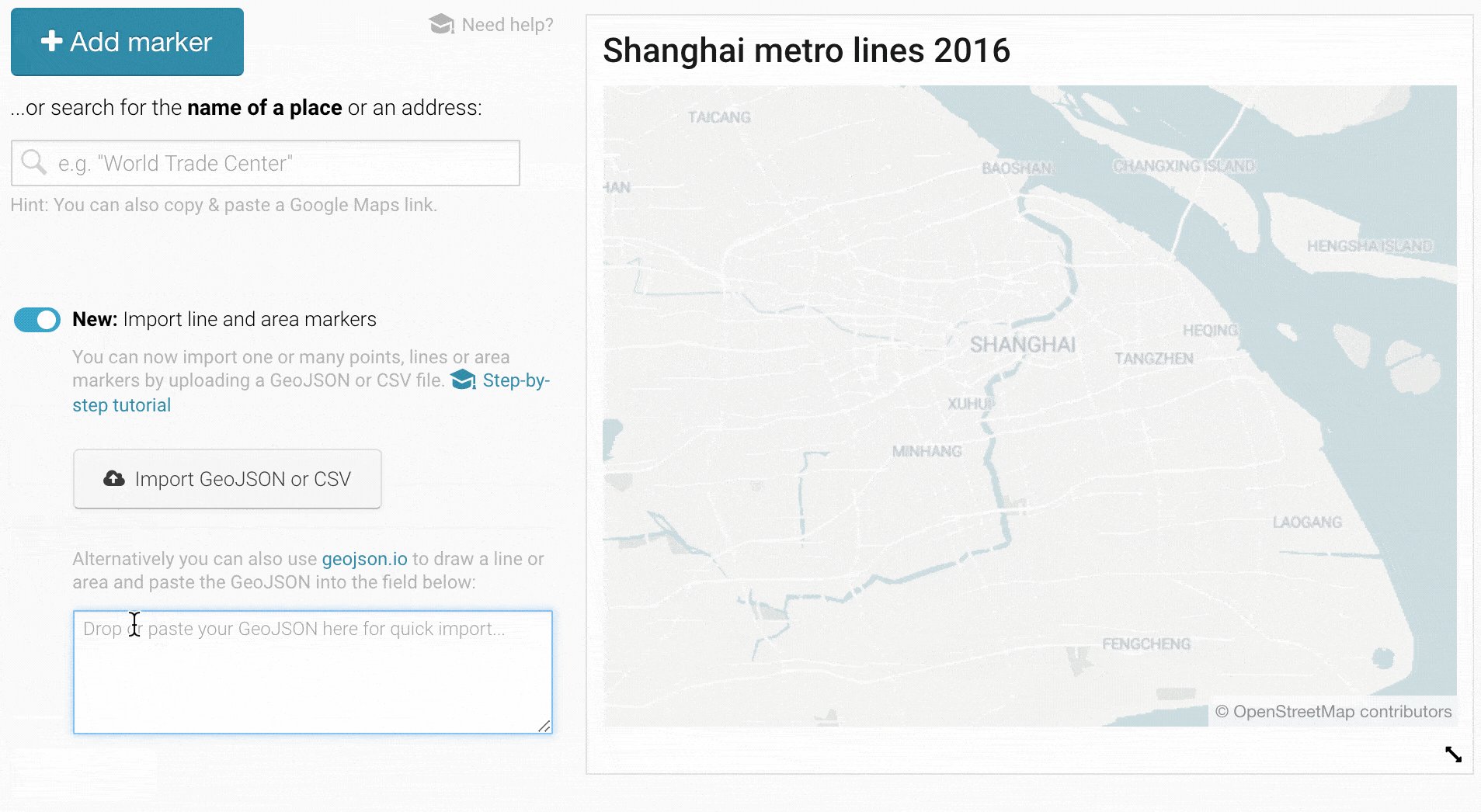
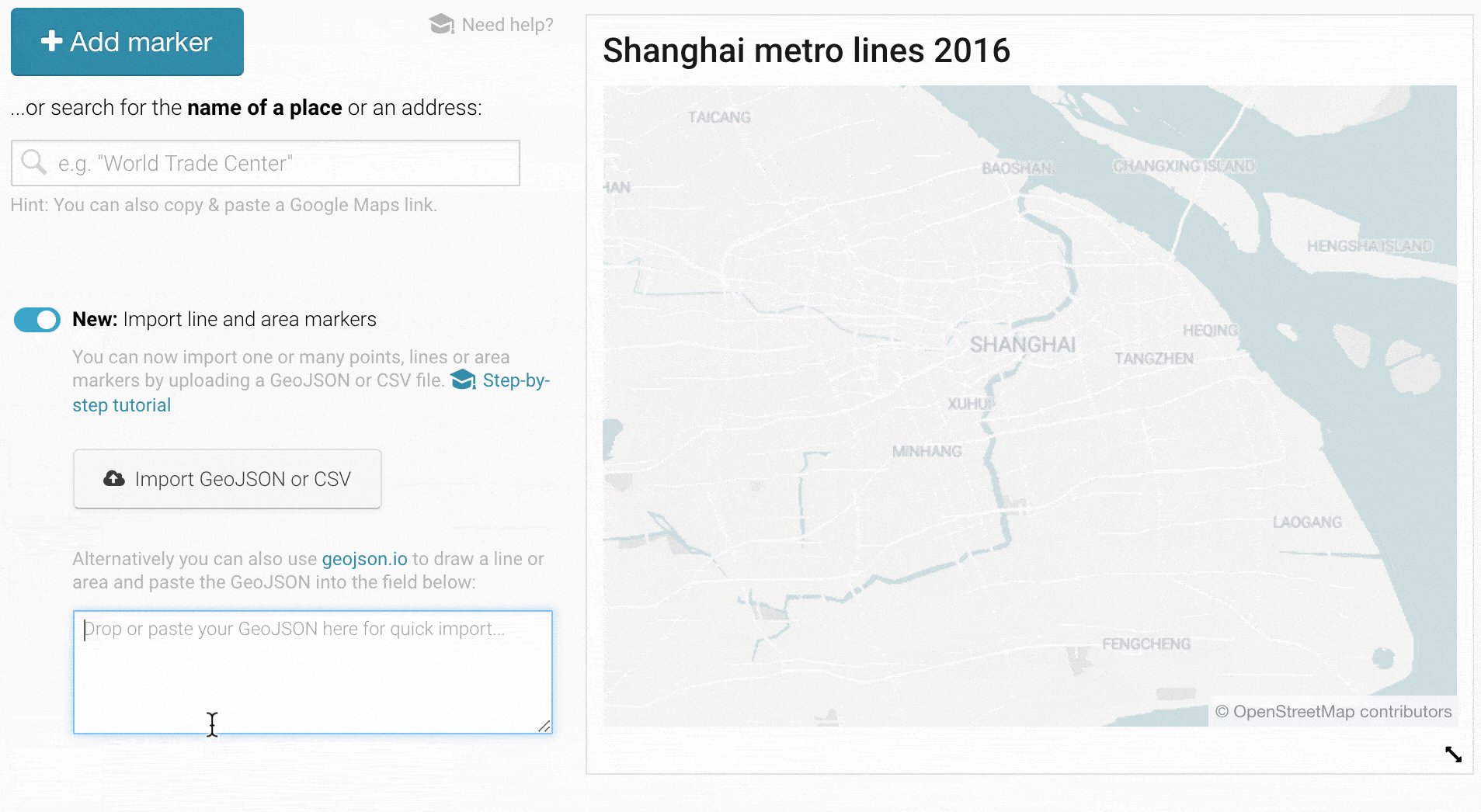
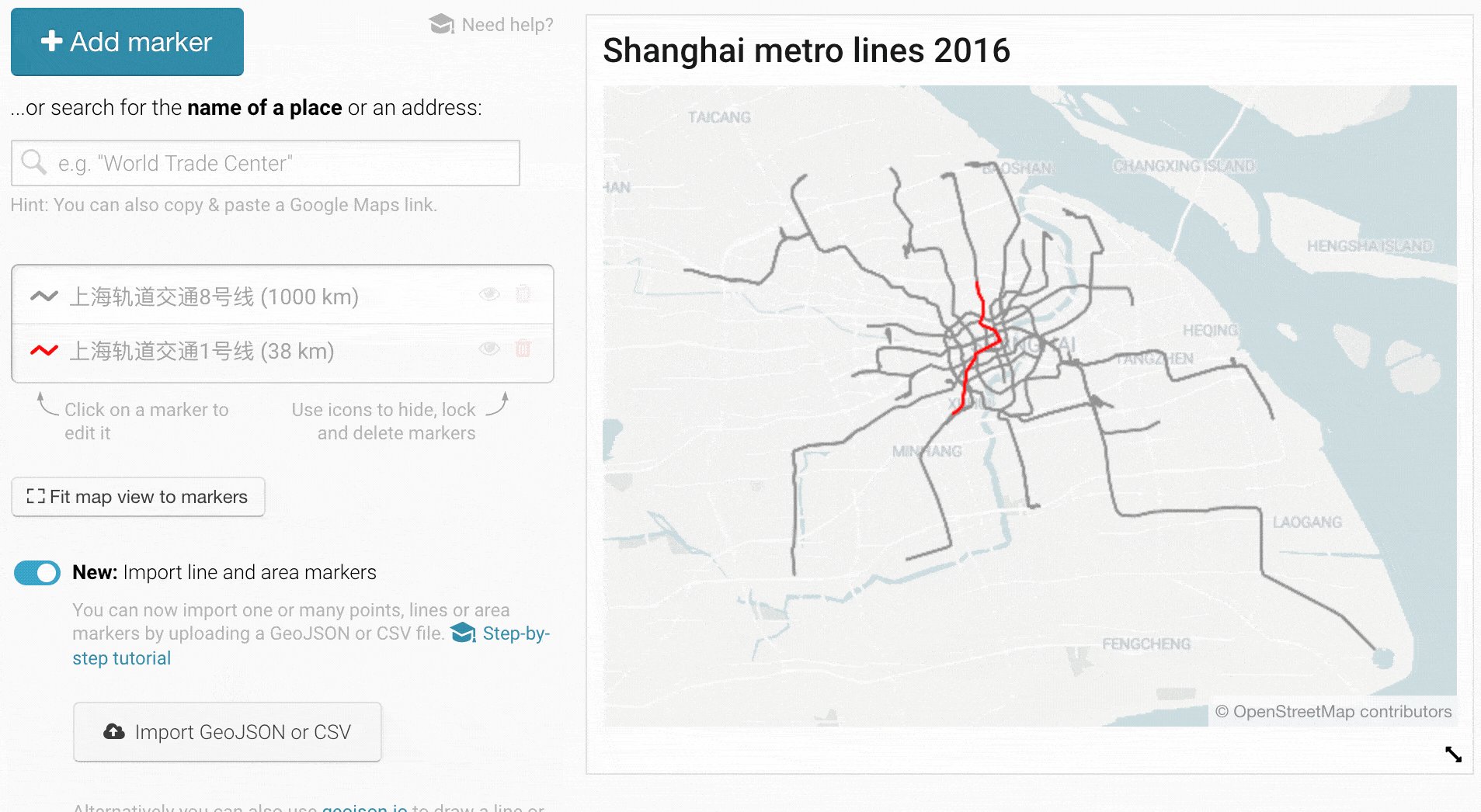
You can now import GeoJSONs with lines & areas to your locator map – to show marathon routes, historical districts, the extent of events like natural disasters and anything else you can think of. Try to copy & paste these 2016 Shanghai metro lines, for example. It’s as easy as that:

So now you can create maps like the following one. Hover over the map and click on “Edit this chart” to go directly into the map creation process and find out how we did it:
If you’ve never dealt with GeoJSONs before, don’t worry. We explain more about this new feature in the following Academy articles:
👉 “How to import area & line markers”: Often, you can get GeoJSONs directly from open data portals. Or you can draw them yourselves with tools like geojson.io. In this article, you’ll learn where to get GeoJSONs from and which ones are accepted (the file size can be up to 2MB, for example).
👉 “How to import point markers”: You can add point markers with the big blue “+ Add marker” button at the top, as you’re used to. But now you can also import up to 100 point markers with a CSV or GeoJSON.
👉“How to style your markers before importing them to Datawrapper”: If you deal with lots of markers, you might want to style them before you import them to a locator map. In this article, you’ll learn how to do that (and which property names are accepted) for both GeoJSONs and CSVs and for point, line & area markers.
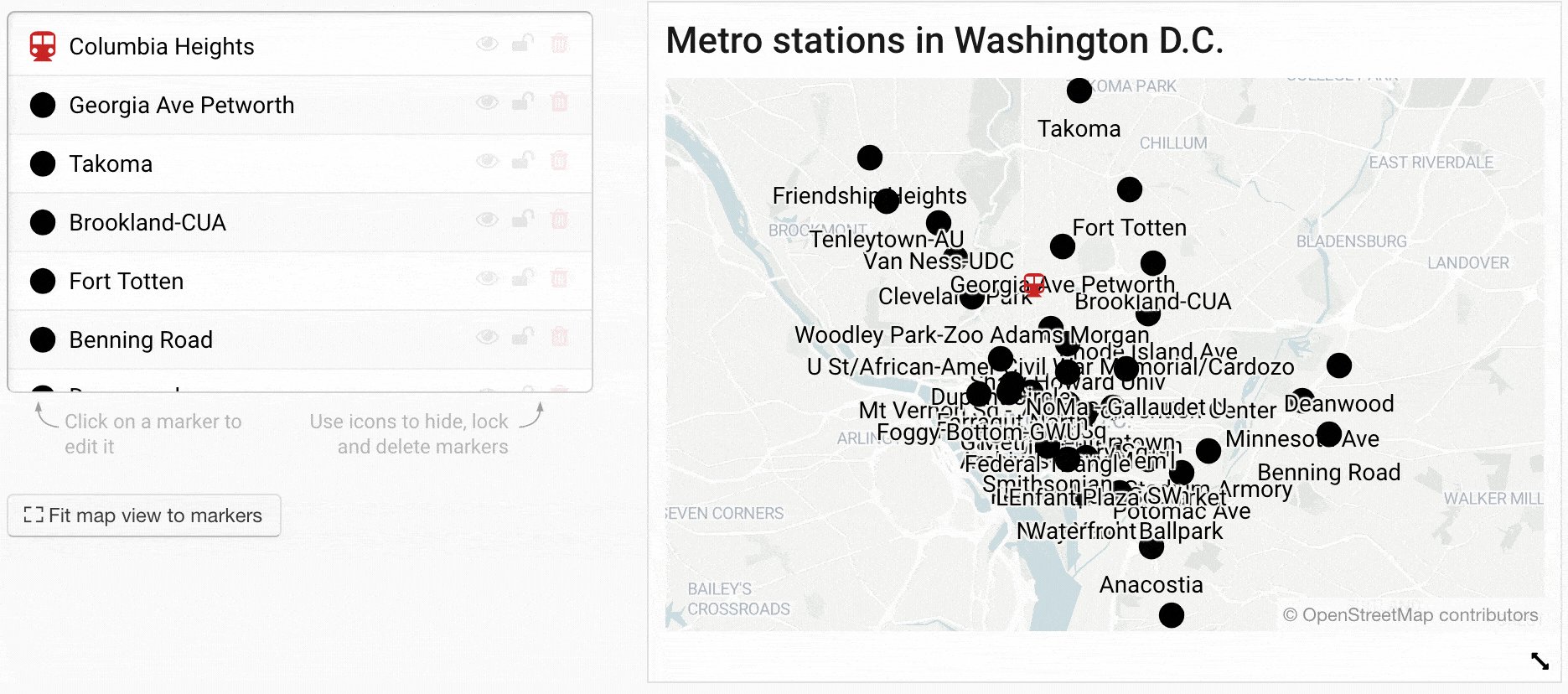
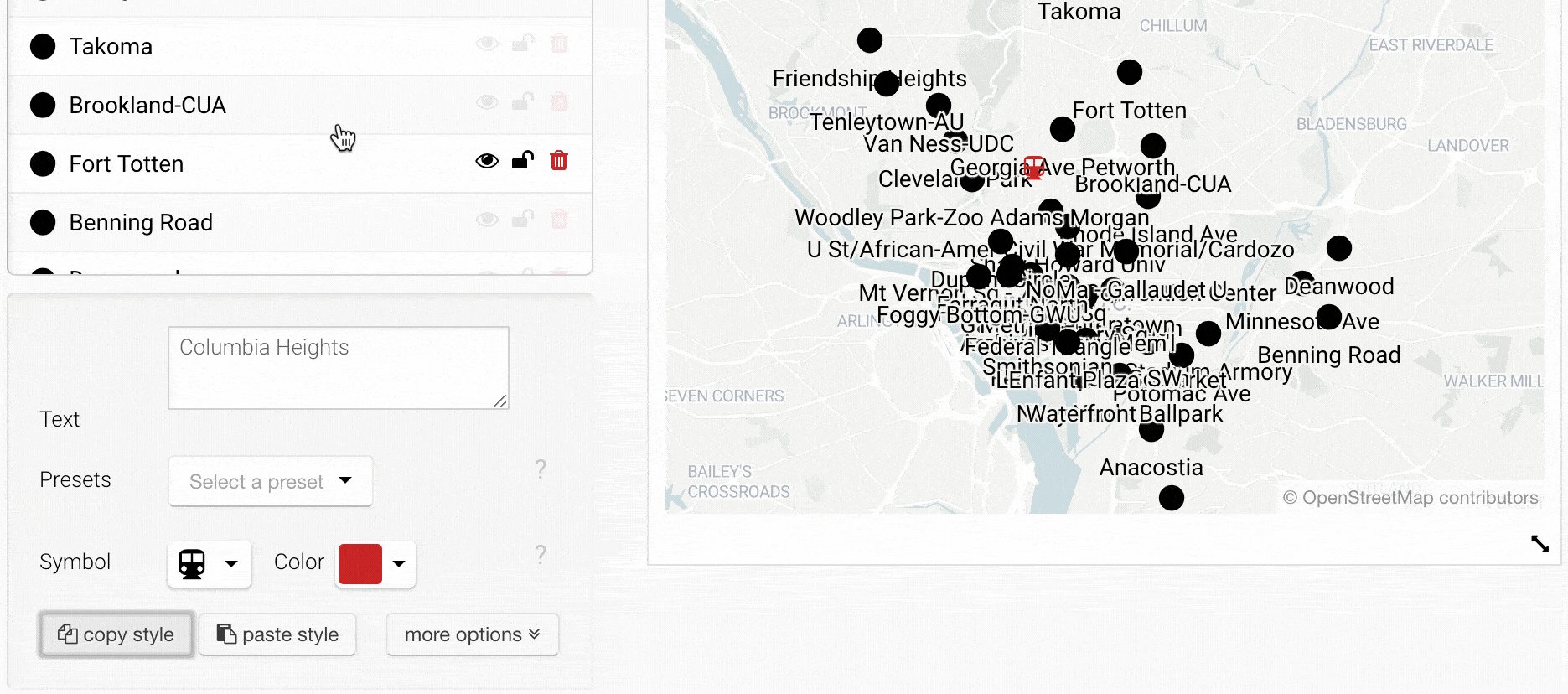
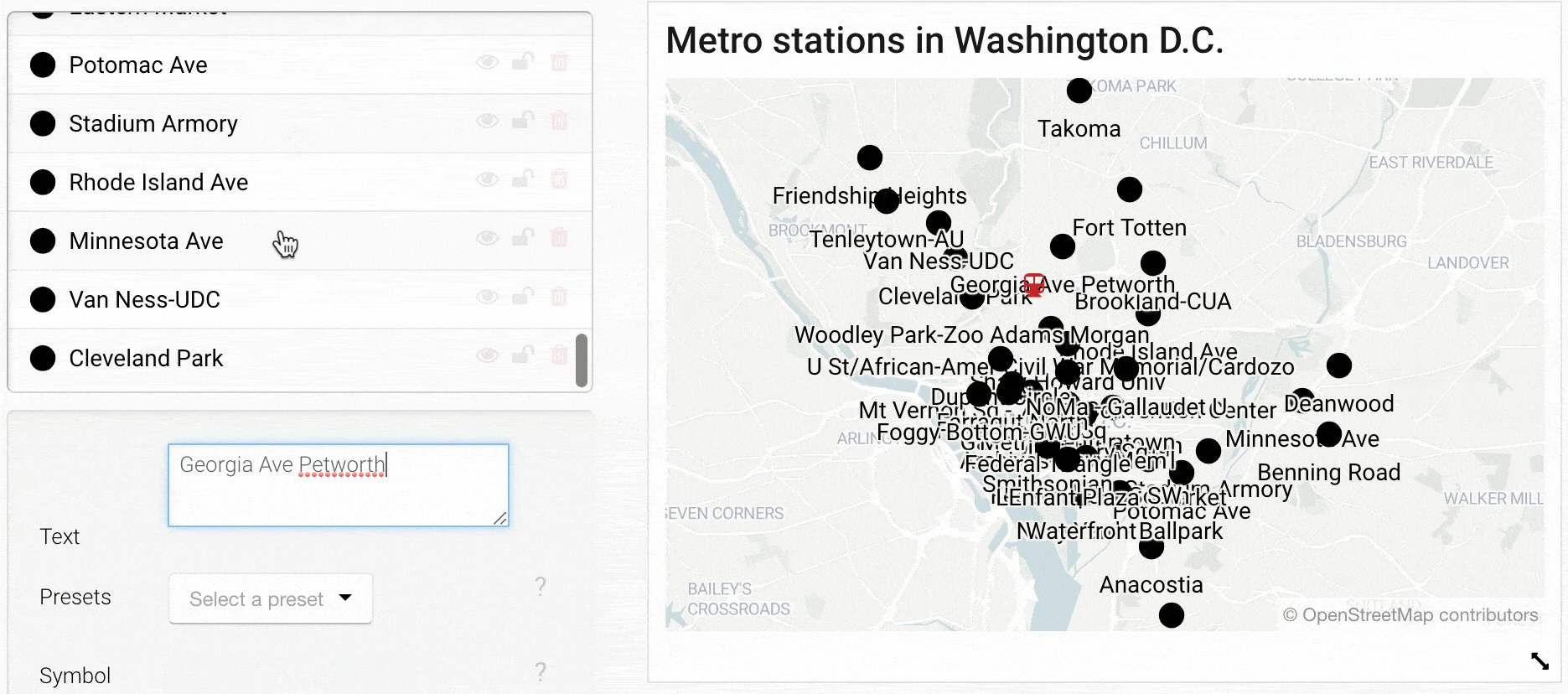
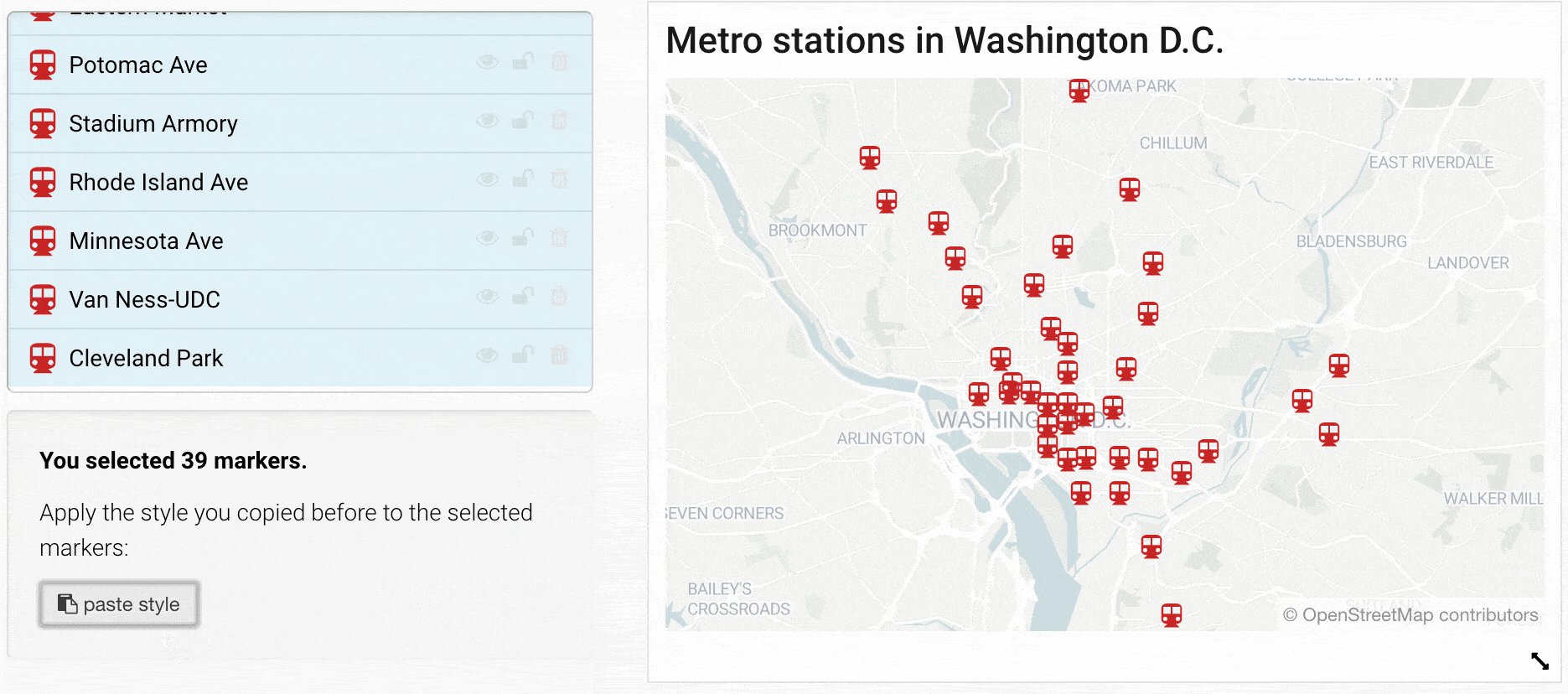
Before today, you could already copy & paste the style of one marker to another one – but only to one other one. Starting today, you can first select and then apply styles to as many markers as you want:

This feature applies to point, line & area markers. Learn more about how it works in our Academy article: 👉 “How to copy & paste marker styles”
If you’re a user with a Custom plan that allows unlimited locator maps, you can now customize the font for marker text and label text (these toned-down place names) in the style of your company or newsroom.
But there’s more to a map than the text on it. We already offer everyone four different map styles in “Step 2: Design map”. With a Custom plan, you can now add an own map style for your theme, to decide the appearance of parks, streets, buildings and all other elements on your map. Write to support@datawrapper.de to get started.
You can now place marker text in point markers themselves. Just click on the center dot in the “Alignment” options that you find under “more options” when selecting a point marker. That way, you can create maps like this:

When launching the locator maps, our ocean layer was far more simplified than the country layers. As a consequence, roads sometimes led into the ocean, especially in very rugged coastline areas like in Norway. So we made some tweaks to resolve this problem. If you still find some errors in our map material, please let us know!
Let us know what you think about these changes. Write to us at support@datawrapper.de with questions, inquiries, feature requests, criticism, praise, etc. We’re looking forward to seeing what you’ll build with these new features!
Comments