New: Keep your account secure with two-factor-authentication
March 27th, 2024
3 min
Datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. Find out more about all the available visualization types.
Our mission is to help everyone communicate with data - from newsrooms to global enterprises, non-profits or public service.
We want to enable everyone to create beautiful charts, maps, and tables. New to data visualization? Or do you have specific questions about us? You'll find all the answers here.
Data vis best practices, news, and examples
100+ articles that explain how to use Datawrapper
Answers to common questions
An exchange place for Datawrapper visualizations
Attend and watch how to use Datawrapper best
Learn about available positions on our team
Our latest small and big improvements
Build your integration with Datawrapper's API
Get in touch with us – we're happy to help
This article is brought to you by Datawrapper, a data visualization tool for creating charts, maps, and tables. Learn more.
An easier way to create bar charts

Maybe you’ve noticed it already: Since last Friday, Datawrapper comes with a redesigned user interface that helps you refine how your bar charts look like – and we’re very excited about that. This change concerns all bar charts, split bars, stacked bars, grouped bars and bullet bars.
This blog post explains why, and what changes exactly. If you want to dive in immediately, simply create a bar chart here or hover over the stacked bar chart below and click “Edit this chart” in the top right:
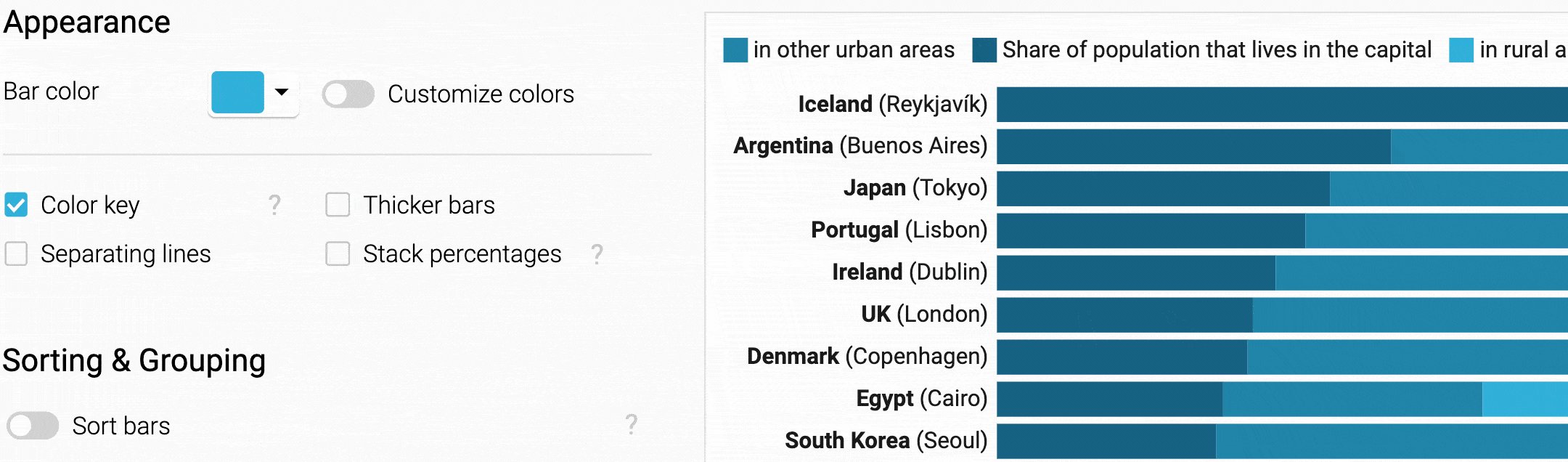
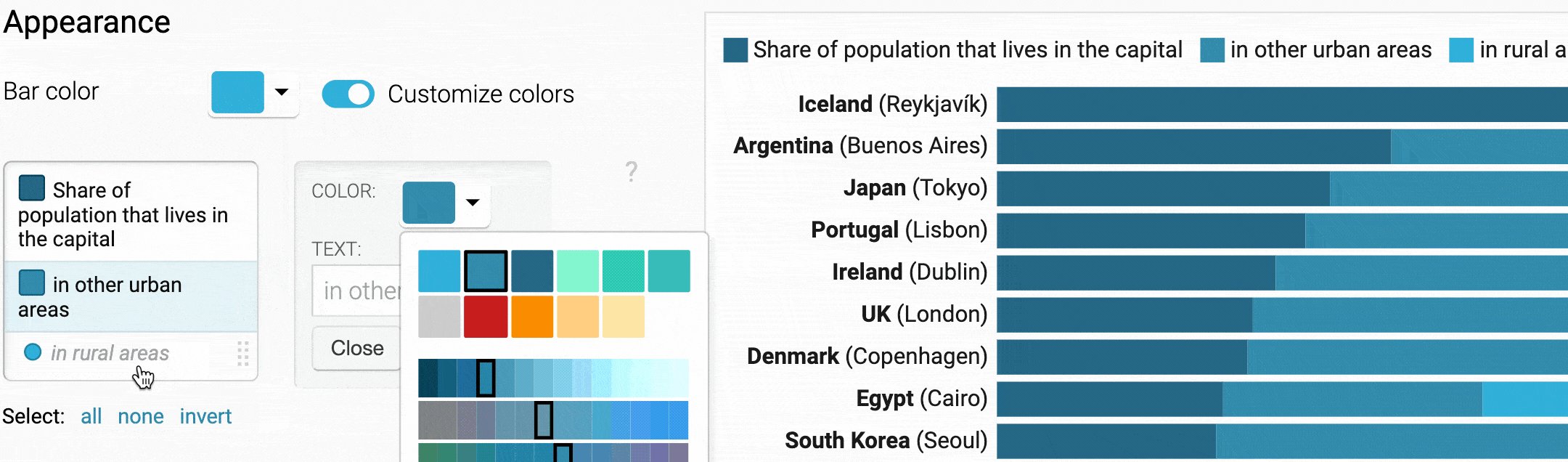
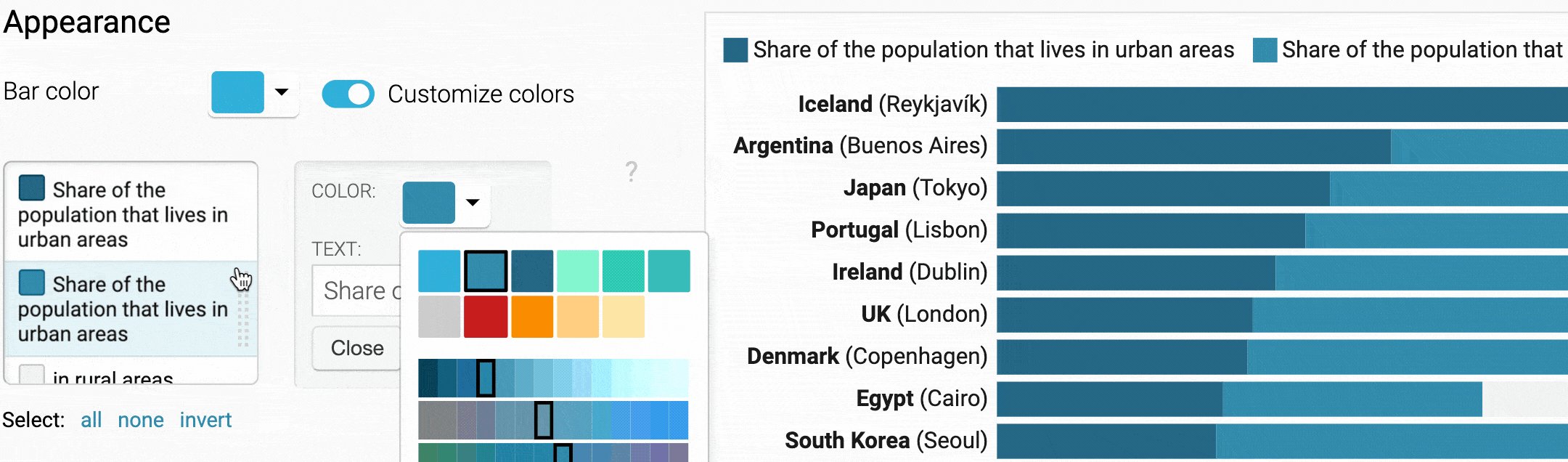
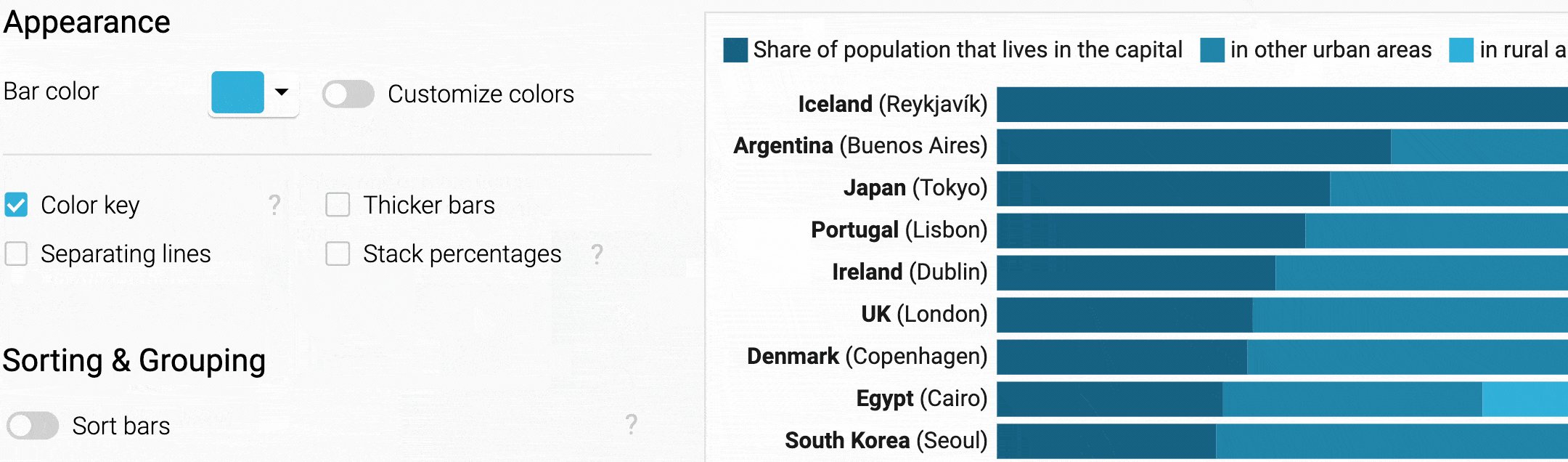
You can still create the same great-looking bar charts with Datawrapper. We changed the user interface for the bar chart options, but we haven’t changed what you can do with them. With one exception: the “Customize colors” feature. You can now
See how it works in practice here:

With these new options, there’s no need anymore to drag columns or rename them in Excel or in step 2 of the Datawrapper chart editor (“Check & Describe”).
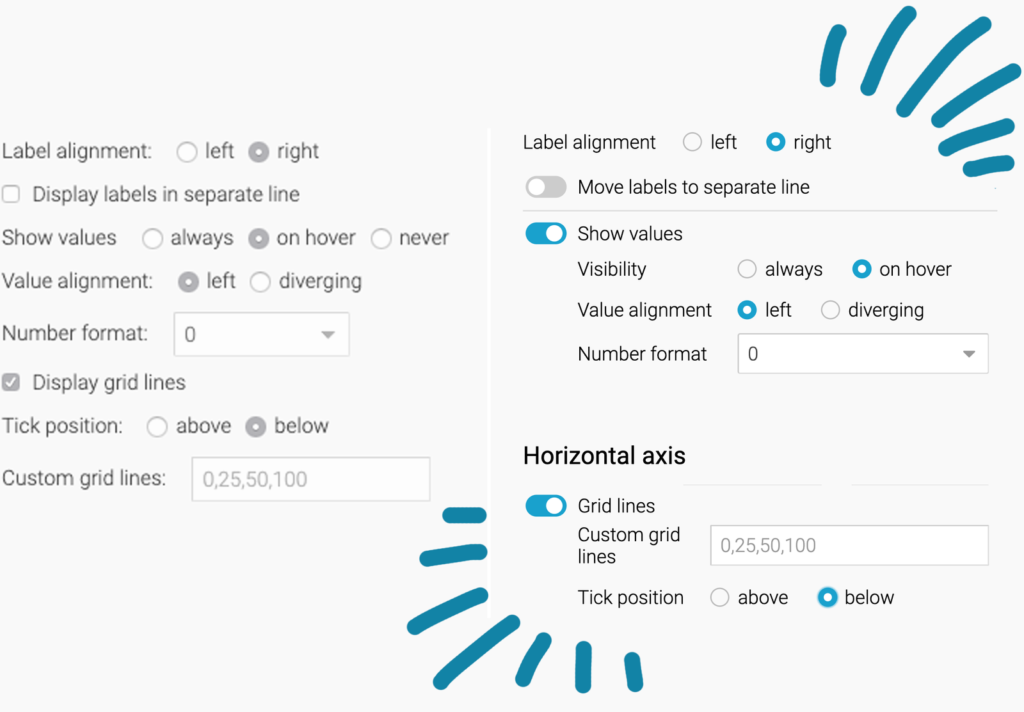
Besides adding options to the “Customize Color” feature, we did a thorough spring-cleaning of the bar chart options: Categorizing them in a new way, gently rephrasing them where needed and aligning them more properly. All of this hopefully makes creating bar charts more intuitive; more simple. We believe that our new interface is easier to “read” than the old one, so that you spend less time searching for options.
We also made the structure of the options more consistent across our bar chart types where possible. It doesn’t make sense to offer the same options in all chart types. But you will now find similar features in similar places, be it in stacked bars or bullet bars.
Also new: Our interface now only shows the options that are relevant for you. If you don’t want to show values, for example, there’s no need for options such as “Value alignment” or “Number format”. So we don’t show them if you turn off “Show values”.

One of many switches you’ll find in our new interface.
Behind the switches, you will find more specific settings when needed. This makes for a cleaner look and enables us to add new, specialist features in the future without overwhelming data vis beginners.
Last, but not least: More helper texts. We want to help you as best as possible along your journey to create a beautiful chart – be it with our Academy, little question marks next to options or our support. We’re thrilled to now offer more explanations directly in the interface, e.g. to answer the question why you can’t use a certain option in a specific case:

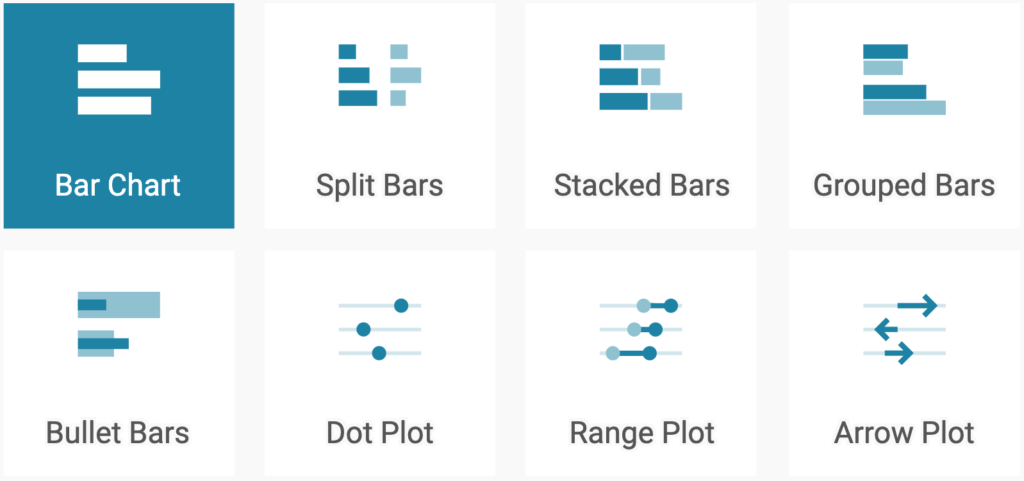
If you’ve used different Datawrapper visualization types before, the helper texts and switches are nothing new. And indeed: Our locator maps, pie and donut charts, column charts and our tables already have the new interface. Soon you’ll find the blue switches in our dot plots, range plots and arrow plots, and in the next coming months in all our visualization types.

All our bar charts come with the new look. Next up are dot plots, range plots and arrow plots.
Thanks to our software engineer Simon Jockers for working on this project for weeks on end! We hope you like the result. For some of you, the new interface might be a bit of a change. If you’re a heavy Datawrapper user, it might take some time to get used to the new placements of your favorite settings. We believe it will be worth it. If you have any feedback, question or worries about this change, do let us know at support@datawrapper.de. We’re looking forward to hearing from you.
Comments