We’re hiring a UI / UX designer with experience in data visualization
June 28th, 2024
6 min
Datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. Find out more about all the available visualization types.
Our mission is to help everyone communicate with data - from newsrooms to global enterprises, non-profits or public service.
We want to enable everyone to create beautiful charts, maps, and tables. New to data visualization? Or do you have specific questions about us? You'll find all the answers here.
Data vis best practices, news, and examples
100+ articles that explain how to use Datawrapper
Answers to common questions
An exchange place for Datawrapper visualizations
Attend and watch how to use Datawrapper best
Learn about available positions on our team
Our latest small and big improvements
Build your integration with Datawrapper's API
Get in touch with us – we're happy to help
This article is brought to you by Datawrapper, a data visualization tool for creating charts, maps, and tables. Learn more.

Today we’re introducing you to one of our team members who has been working for Datawrapper as a freelancer for what feels like an eternity: Hendrik Bartusch. Since March of this year, we’re happy to have him as an official team member for three days a week. He’s working as a backend engineer remotely from Magdeburg, a city in the middle of Germany. I’m not an engineer and I had no idea what he’s actually doing. So I asked him:
I help to migrate Datawrapper from a great single server software to a distributed and scalable cloud service. The times where Datawrapper could be served from a single server are gone, so my work is dedicated to making Datawrapper available (and keeping it usable) to a bigger user group. This is quite challenging but I’m happy to work with the Datawrapper dev team to accomplish this.
My first task as a freelancer was to help out the Datawrapper team (which was much smaller back than) to move Datawrapper from a single rented server to Amazon Web Services. We were starting to feel the limits of a single system having to do all the different tasks that need to be done to provide Datawrapper in parallel.
At the moment I’m working on a distributed system that takes screenshots of your datawrapper charts by remote controlling real browsers. We need these screenshots to provide overview pages of many charts like the Datawrapper River, or your personal or team folders.

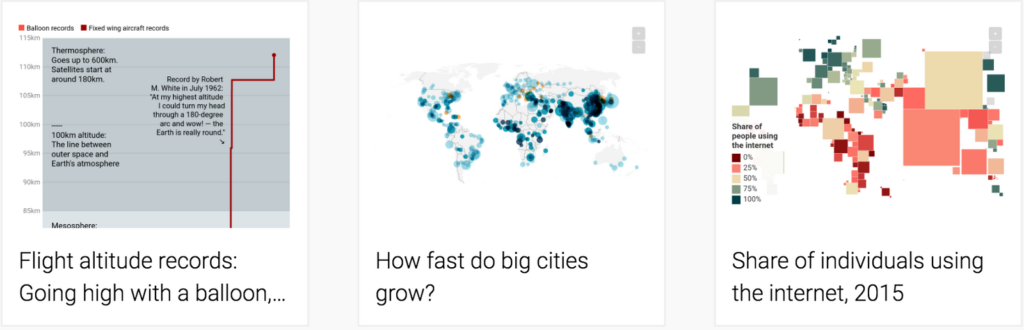
Three chart screenshots in my chart folder
Rendering all these charts on your devices (especially mobile ones) in real-time would be a nasty thing to do which would drain your battery quite fast, so we provide you with pre-rendered images. Since there are roughly a million Datawrapper charts and each change requires a new image, we’re talking about thousands of images that need to be rendered per hour, with an upward trend. Identifying these Datawrapper charts that have been changed, and feeding them to a fleet of remotely controlled browsers, is what I’ve been trying to optimize for a while now.
During my Computer Science studies in Magdeburg, I developed a love for hacking things. I don’t like modern days electronics and microdevices patronizing the user. A lot of settings that were up to the user in former days are locked into preset defaults today. I think being limited to these defaults for the sake of simplicity cripples your creativity. That’s why I started disassembling things and software and that’s why I ended up using Linux.
My first job was at a networking company, where I developed patches for the Linux kernel of embedded Linux networking devices, so they could be resold to customers with special requirements. From there on I started to make my way up through the software stack and ended up working for a web agency, where I administered the backend servers and designed specialized systems together with the frontend developers to implement web services.
Meanwhile, I was also working as a freelancer specialized in networking and generic IT because sometimes I like to design a full system from the backend hardware up to the web frontend on my own. Today I rather leave the frontend design up to real designers because, what I do always tends to be a bit dull and overloaded with options that you should better hide in a submenu for enthusiasts.
Thanks to Hendrik for answering these questions! As you can see, he’s working on things in the company that are invisible (server stuff) or natural (good screenshots) to our users, but is tons of work. We’re very happy to have him as an official member of the Datawrapper team.
Comments